I completed my bShare web app. I should say nearly done, just need to go over each code again to do some cleaning or maybe even optimizing without breaking anything. Features are there, the web app is live and running (privately).
Updated ReadMe on github, going to take a day or two off while I plan on my next project, which should be way more challenging. Thinking of a private chat app using Blazor webassembly with SignalR and Asp.net backend API.
bShare github link
Web app(bShare) progress (asp.net mvc) part 3

I’m almost done with my file share web app project.
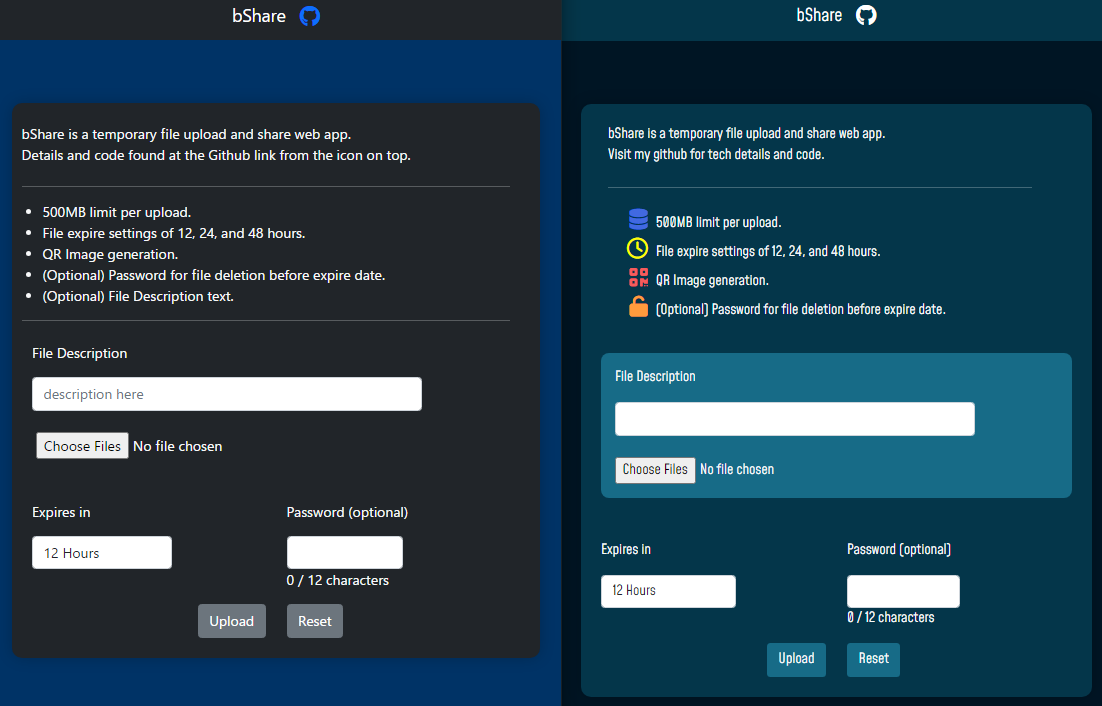
Still need to finalize some UI elements, and go over my code to do some cleaning up where I can. Progress from the prototype looking UI, to a little bit better one on the right.
My takeaway from this project so far is that to work with placeholder UI elements if the code behind is not completed yet.
You may add new features, or think of different ways to represent data. In this case, some of the work you have put in on the frontend side may become a waste.
Web app(bShare) progress (asp.net mvc) part 2

My app bShare is nearly complete for the coding side.
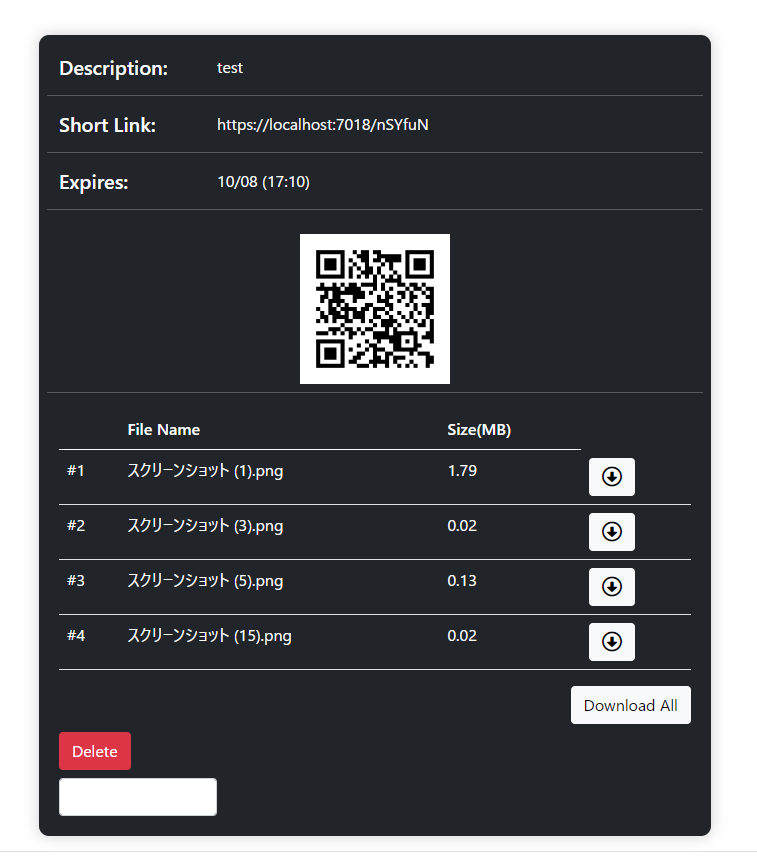
This is a temporary file upload web app. User can choose to have files removed after 12, 24, or 48 hours. Quick and easy way to share files in case someone doesn’t use any cloud storage platforms such as dropbox, google drive, etc.
Main features are functioning. I need to touch up the UI, and do some testing.
And then for the first time, I must work on the documentation/wiki. I doubt anyone would be using this template, but documentation is good for code review and building your skills on explaining your code? Or at least I believe so.
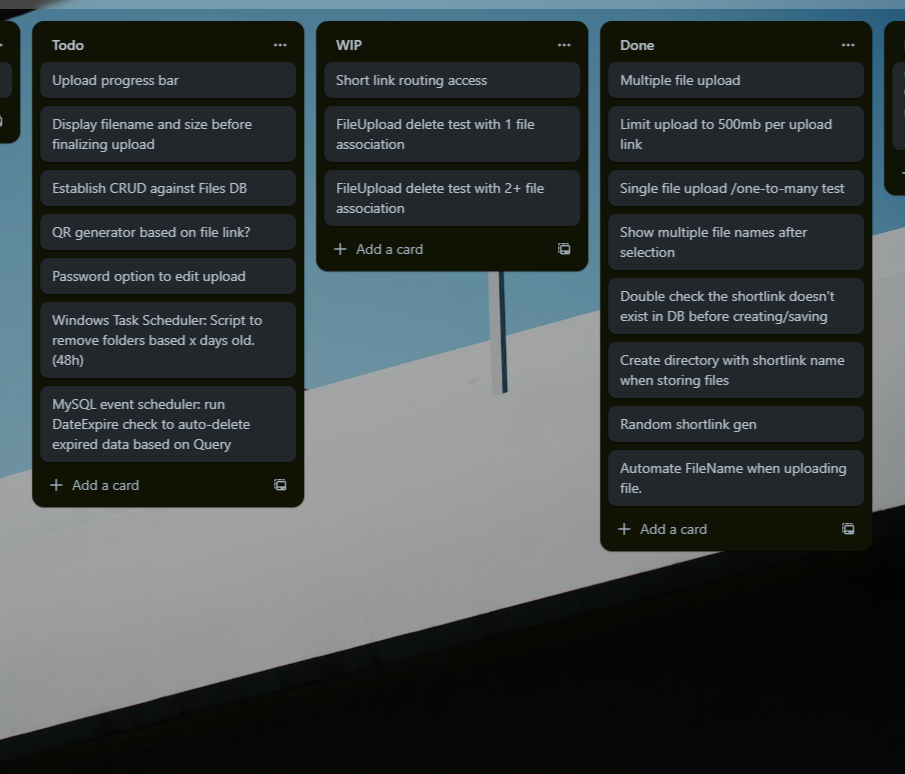
Almost forgot, before going on to the documentation, I need to work on the automation of MySQL database deletion based on datetime value, and configure a task schedule on Windows Server to remove expired/old files from the system.
Web app(bShare) progress (asp.net mvc) part 1

Steady progress on my mini web app BShare. My Goal is to finish this by the end of the month. I am stuck troubleshooting routing of view access towards random generated shortlinks.
http://site.com/link/{string}
The controller checks the database if the string exists, and if it exists, it will return the view with the same url. It’s good to take a few hours off, or continue the next day for a fresh clear mind.
This is usually the same with music production. But in case of music production, your ears need to take a break so it’s almost mandatory to wait until the next day to notice the slightest sound differences.
